浮动的概念:
1.元素浮动起来之后会脱离文档流,不再占有之前的空间,其他没有浮动的元素会上前补位
2.浮动元素会停靠在父元素的左右或者右边,或者停靠在已经浮动元素的边缘上。
3.浮动元素只会在当前行浮动。
4.浮动元素依然位于父元素之内。
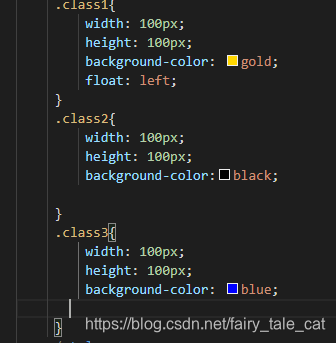
1.举例说明,如图:
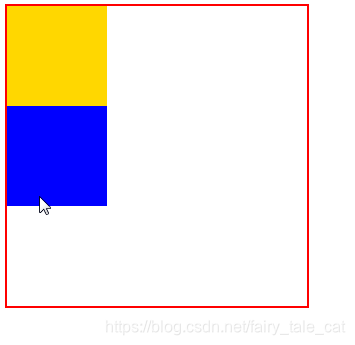
## 2.只让第一个小方块浮动


得到结果为黑色小方块消失(在黄色小方块下面),蓝色小方块代替黑色小方块下面
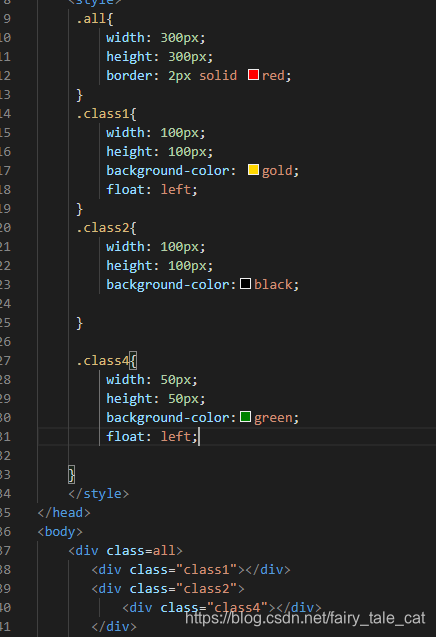
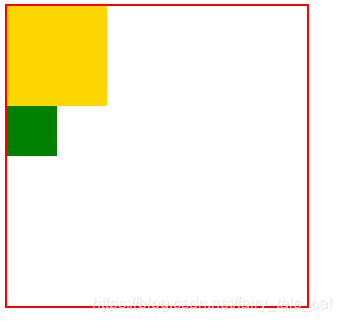
## 3.若黑色小方块里有绿色小方块,让黄色绿色浮动,蓝色小方块删除


得出结论:绿色会依附在黄色小方块旁边
## 总结 浮动引发的特殊效果
1.父元素的宽度不够时,最后一个元素会自动换行。
2.元素一旦浮动起来,会变成块级元素。
3.margin auto 会失效。
4.文本行内元素和行内块元素,采用文字环绕的方式进行排列,是不会被浮动元素压在底下。
因篇幅问题不能全部显示,请点此查看更多更全内容